在广大自主车企普遍缺乏品牌历史积淀的前提下,科技感、创新性往往是大家在产品定义和产品设计中谋求向上突破的最安全的策略之一。再加之国内互联网行业展现出的活力早已超越全球其他地区,我们看到屏幕的使用越来越成为广大新产品的焦点问题。虽然这已经是几年前就已显现出来的趋势了,但至今仍有愈演愈烈之势。尤其是随着智能驾驶舱成为热门话题以后,各种屏幕组合使用的方案、异型屏方案以及曲面屏方案开始变得更加多样化。
今天我们尝试从几个主要维度,以产品战略中的用户体验管理为主轴,探讨几个已经投放的产品案例,供大家参考。
我们首先介绍一下本文挑选的几个有代表性的产品案例:
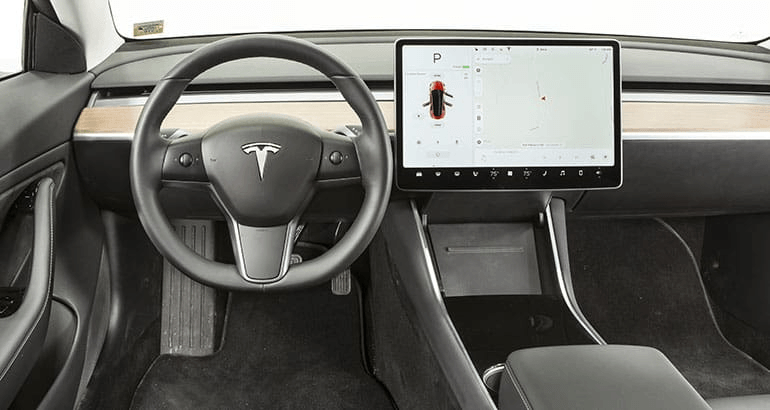
1、Tesla Model 3:采用一块中置悬浮式横向布置的15英寸屏幕,没有其他显示设备。

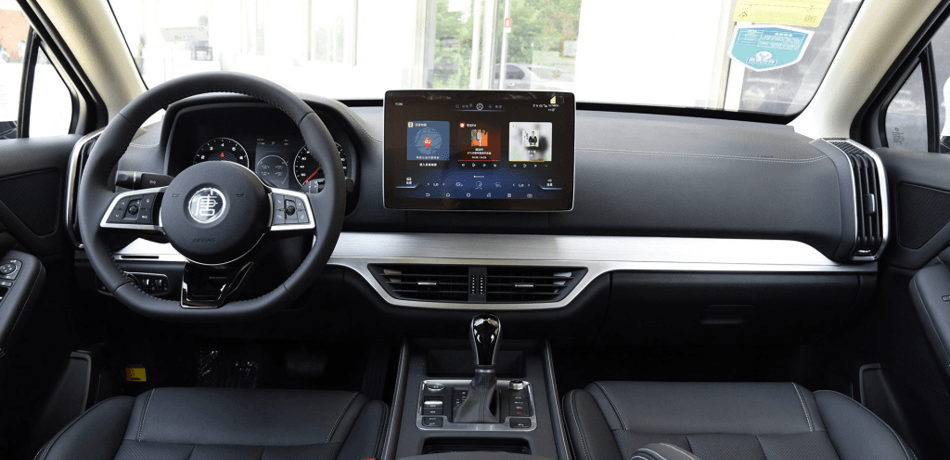
2、BYD 唐,使用12.3英寸全液晶仪表,以及一块12.8英寸、中置、悬浮式可旋转的中控屏。
3、AION LX,使用两块12.3英寸,并由同一个曲面cover连接在一起的横置双联屏,营造出环抱效果。
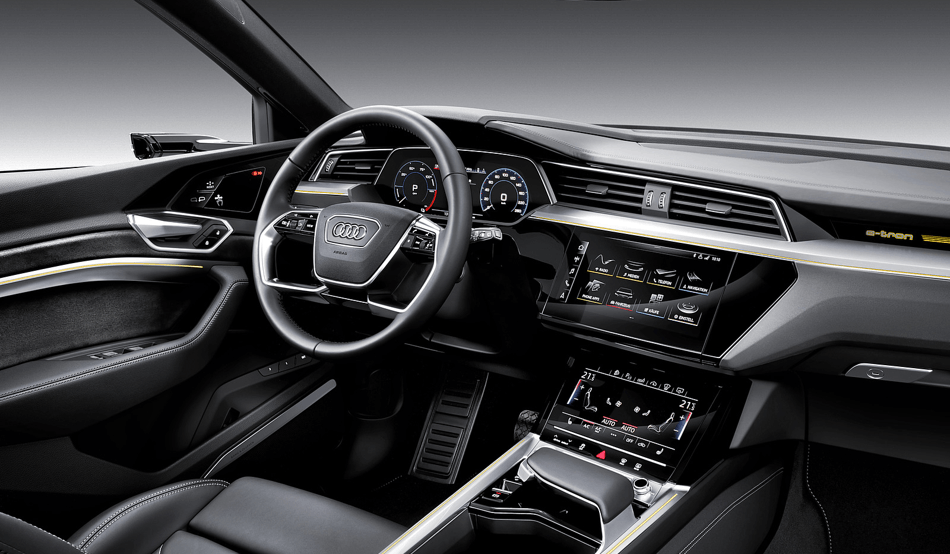
4、奥迪Etron,交互系统主要使用了一块8.6英寸液晶仪表,一块10.1英寸嵌入式中控屏,一块8.6英寸嵌入式控制屏,以及HUD抬头显示系统。
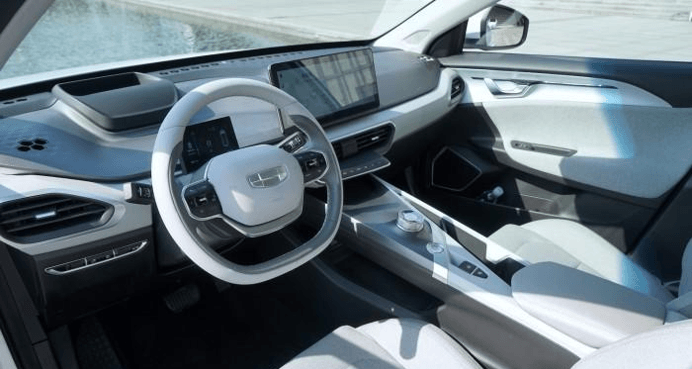
5、吉利几何A,使用4.2英寸仪表,一块12.3英寸悬浮式、横置中控屏以及HUD抬头显示系统。
6、奔驰EQC,使用两块拼接在一起的10.25英寸横置屏幕作为仪表和中控屏,以及HUD抬头显示系统。
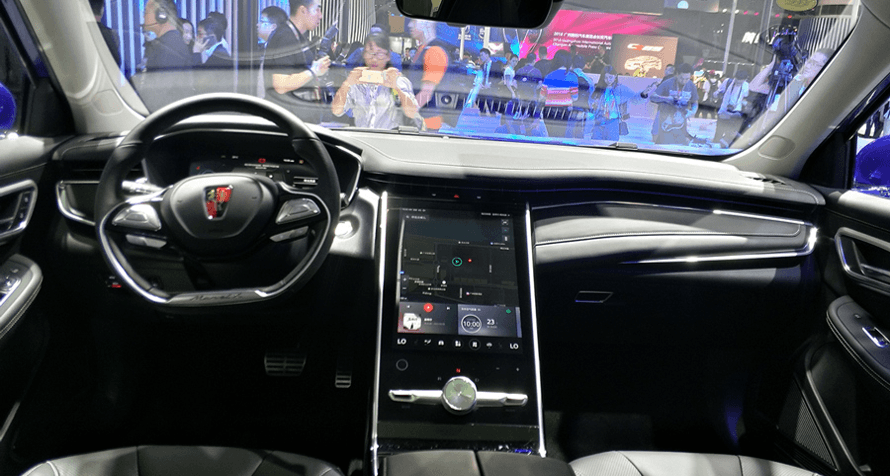
7、Marvel X,配备一块12.3英寸全液晶仪表,外加一块19.4英寸嵌入式纵置中控屏。
8、理想ONE,使用一块12.3英寸液晶仪表,一块16.2英寸中控屏,一块12.3英寸副驾屏以及一块10.1英寸控制屏,总计4块屏幕的方案。
9、蔚来ES6,使用一块9.5英寸液晶仪表加一块11.3英寸中控屏,以及HUD抬头显示系统。
以上几款车型都是已上市车型,屏幕的细节交互方案我在这里不必多说。我们更多从每种方案的最终结果上看,各个方案的优劣。
首先是屏幕使用对造型设计,包括设计语言表达、原有功能布局的影响。我们看到更多、更大尺寸的屏幕出现后,内饰的造型设计开始越来越以屏幕为核心,其他部分的功能布局和造型设计越来越围绕着屏幕展开。尤其是使用嵌入式中控屏设计方案的产品,屏幕对造型影响更大。而悬浮式屏幕可以减少这种影响,但屏幕与IP或者console的造型融合可能是一个挑战。另外我们非常不建议使用旋转屏的方案,这不仅会导致屏幕的固定成为一个难题,也总会给人一种旋转后屏幕没有回正的错觉(可能是IP本身不对称的原因)。当然更糟糕的还是旋转屏会大量占用其他功能布局的空间,比如空调出风口、储物功能都会受到影响。这里像model 3这种横置悬浮屏的方案基本不是从美学角度出发做出的选择,而是功能与成本的平衡。为了处理美学问题,我们看到蔚来采用了更加大胆的方案,他把空调出风口与横贯式的仪表屏幕融合在一起。
其次,从交互本身的便利性角度,屏幕与视线处于同一高度,并且驾驶员触手可及是最佳的方案。从这一点看与仪表处于同一高度,适当环抱驾驶员的方案更有优势。当然这种方案往往也会影响到空调出风口的布置。在这方面,嵌入式的,斜戳在console上屏幕往往并不好用,同时也最容易采集指纹。
第三,从内容管理、屏幕适配与后续升级的成本角度看,尺寸和比例越主流的屏幕,以及组合方式越简单的方案越有优势。基于实车体验,我们看到很多嵌入在console当中的控制屏实际上并不好用,控制屏与中控娱乐屏之间的交互关系也很难定义。
第四,从交互通道的多样性角度,太多交互通道并不能提升用户体验,反而有可能造成用户的更多困扰,并且成本还会更高。比如几何A那块看起来像是最后一刻被加上去的4.2英寸液晶仪表,上面的内容不仅难以看清,还会和HUD有重复。相比之下AP能力很强的model 3干脆把这两个东西统统拿掉了,显然他走了另外一个极端。但从使用体验来看,在经过一段短暂的学习和适应过程后,model 3的持久吸引力显然更强,最简约的方案并没有给用户造成困扰,反而更容易找到各种功能。当然,tesla的语音交互能力就要另当别论了。在这方面AION LX则是另一个典型,显然他在每个交互功能上都给用户提供了多种通道,包括屏幕触控、实体按键以及强大的语音交互系统(车机的每个菜单几乎都可以通过语音控制)。这更像是很多成熟车企的工程团队最希望采用的方式,因为他看起来更安全。但这种做法显然成本更高,也会给以后的升级管理造成更大的困难。至于语音交互,更多还是用来解决非紧急的功能交互,同时用户也需要容忍一定比例的交互失败。因此至少目前看来,语音交互还不能成为交互的核心通道。
第五,从信息显示策略角度,在全面对比上述几款车以后,我们真的需要认真思考下一阶段汽车最佳显示策略应当是什么这个问题。一方面我们看到屏幕的增加,尺寸的增大会带来显示资源的增加,让原本需要设置优先级分屏显示的很多信息可以平铺起来。合理地增加仪表首页的信息会优化用户体验(当然这需要适度,太多信息的平铺反而会增加用户的慌乱感)。另一方面,我们还需要考虑在不同场景下显示策略的差异问题。比如油车仪表与电车仪表应当是不同的,驾驶员主导的驾驶过程与启用AP的驾驶过程仪表的显示策略也应该是不同的,单人使用与副驾驶上有人的时候,仪表的显示策略甚至也可以是不同的……因此,仪表的布局策略,信息显示策略也可以从这些角度进行深化。
最后,考虑到智能车时代,汽车的套娃策略正在由造型语言的“硬式套娃”向围绕交互习惯的“软性套娃”转变。比如大众的套娃已被大家诟病多年,但Tesla在车机方面的“套娃”却是用户最期待、最欢迎的策略,因为这会带来用户在不同的Tesla产品上迁移成本很低。再加上成功的OTA管理,甚至不同年代的Tesla产品也同样保持这相同的车机系统。因此未来的品牌基因更多是从交互习惯、用户体验以及OS角度定义的,这也要求同一品牌不同产品之间在屏幕使用策略上尽可能保持一致或者至少是相似。
基于上面这些讨论,我们可以针对屏幕使用问题给出以下几点建议:
1、 整体的体验目标是选择屏幕方案的前提。整体的体验目标又与品牌定位、产品使命和体验原则相关。也就是要达到什么目标,决定了选择什么样的方案。
2、 降低同一品牌,产品组合内部屏幕设计方案的复杂度,决不能每个车型各自为战,这样不仅无法做到用户体验的相似,也会大幅增加后续开发/适配车机系统的成本和复杂度。
3、 屏幕方案需要体现车企对人机交互趋势的理解和定义。这与第一点是承接的,也就是说车企需要把体验原则充分展现在人机交互系统的定义当中,而屏幕方案只是人机交互系统的一部分。
4、 减少不必要的冗余设计。屏幕越多,保留的实体按键与屏幕并行方案越复杂,往往后期的麻烦也就越多,同时成本也会更高,而且用户体验未必能够提升。通常在哪操作,也就应该在哪得到反馈。从这一原则出发,使用控制屏操作远端屏的方案通常我们并不主张。同样基于这一点,我们还要想好HUD、仪表屏幕和中控屏之间的关系,不是堆积的配置越多越好。
5、 如无必要,至少在目前技术条件下,尽量减少屏幕的旋转、折叠或者其他可变方案。
6、 大未必意味着好,对比一下ES6与Marvel X,高下立见。
7、 静态体验与动态体验的要求不同,交互系统需要更加关注动态过程的体验。大量信息堆叠、菜单复杂度过高以及不必要的各种提示都会干扰正常的驾驶体验。因此一方面屏幕可以视为交互资源,另一方面也可能变成负担。
8、 也正是基于上一条,我们看到不是每一样设计都需要强调自己,不能太刷存在感。比如全液晶仪表上的动画,在驾驶过程中更多是对驾驶员的干扰。
9、 就像智能手机一样,如果真的以用户体验和交互为中心,我们会发现汽车的屏幕使用方案最终很可能是趋同的。所以在选择方案的过程中,不能为了不同而不同,就像今天的BBA一样,其实他们搞出来的差异化是自缚手脚了。
注:文中图片均来自互联网
来源:第一电动网
作者:SoCar张晓亮
本文地址:https://www.d1ev.com/kol/116974
本文由第一电动网大牛说作者撰写,他们为本文的真实性和中立性负责,观点仅代表个人,不代表第一电动网。本文版权归原创作者和第一电动网(www.d1ev.com)所有,如需转载需得到双方授权,同时务必注明来源和作者。
欢迎加入第一电动网大牛说作者,注册会员登录后即可在线投稿,请在会员资料留下QQ、手机、邮箱等联系方式,便于我们在第一时间与您沟通稿件,如有问题请发送邮件至 content@d1ev.com。
文中图片源自互联网,如有侵权请联系admin#d1ev.com(#替换成@)删除。
